La importancia de la usabilidad en una página web

La usabilidad no es solo una cuestión estética o técnica: es la experiencia real que tienen los usuarios al interactuar con tu página web.
Una web intuitiva, rápida y fácil de navegar no solo retiene a los visitantes, sino que los invita a explorar más, interactuar y volver. Por el contrario, una web confusa o lenta puede hacer que un usuario cierre la pestaña en segundos. ¿El resultado? Menos visitas, mayor tasa de rebote y oportunidades perdidas.
Una buena usabilidad, por tanto, te permitirá conseguir más tráfico, aumentar la duración de las visitas, reducir los tiempos de carga, disminuir el porcentaje de rebote y facilitar que se comparta el contenido de la página web.
¿Cómo optimizar la usabilidad de una página web?
Para ofrecer una buena experiencia de navegación, es fundamental que el diseño de la web esté pensado desde el punto de vista del usuario. La clave es que navegar sea una acción sencilla, intuitiva y que la información esté al alcance de unos pocos clics.
En otras palabras: cuanto más fácil sea encontrar lo que uno busca, más probable será que ese usuario se quede, interactúe y vuelva.
Para lograr una página web con una usabilidad optimizada, hay que tener en cuenta una serie de aspectos.
El diseño gráfico
Un buen diseño no necesita ser extravagante ni estar lleno de efectos llamativos. Al contrario, lo más efectivo suele ser lo más sencillo: selección coherente de los colores, tipografías legibles y una estructura clara. Evita combinaciones que cansan la vista o dificulten la lectura, una fuente clara sobre un fondo con buen contraste siempre será tu mejor aliada. Al final, se trata de que el usuario se sienta cómodo navegando, sepa dónde hacer clic sin pensárselo mucho, y disfrute la experiencia sin distracciones innecesarias.
Los tiempos de carga
Si la página tarda mucho tiempo en cargar o no responde de inmediato cuando se hace click en un enlace, el usuario tenderá a salir de ella. En cambio, si funciona de forma rápida y sin tiempos de espera, favorecerá su interacción. Una buena forma de optimizar la velocidad de carga de una web es apostar por una plantilla eficiente, usar un diseño responsive que se adapte a todos los dispositivos y comprimir las imágenes (sin sacrificar calidad).

Los botones de llamada
Cuando un usuario quiere acceder a una compra o reserva, es básico que encuentre de forma intuitiva y directa el botón de llamada a la acción (call to action). Además, los menús de navegación deben ser también ordenados y de calidad (con la información más relevante).
La seguridad del sitio
Si tu página aparece como “no segura” en Internet, los usuarios van a salir corriendo. Nadie quiere dejar sus datos personales ni hacer una compra si no se sienten protegidos. Por ello, asegurarte de que tu sitio sea confiable es clave para ganar la confianza de tus clientes y que se queden navegando y comprando sin miedo.
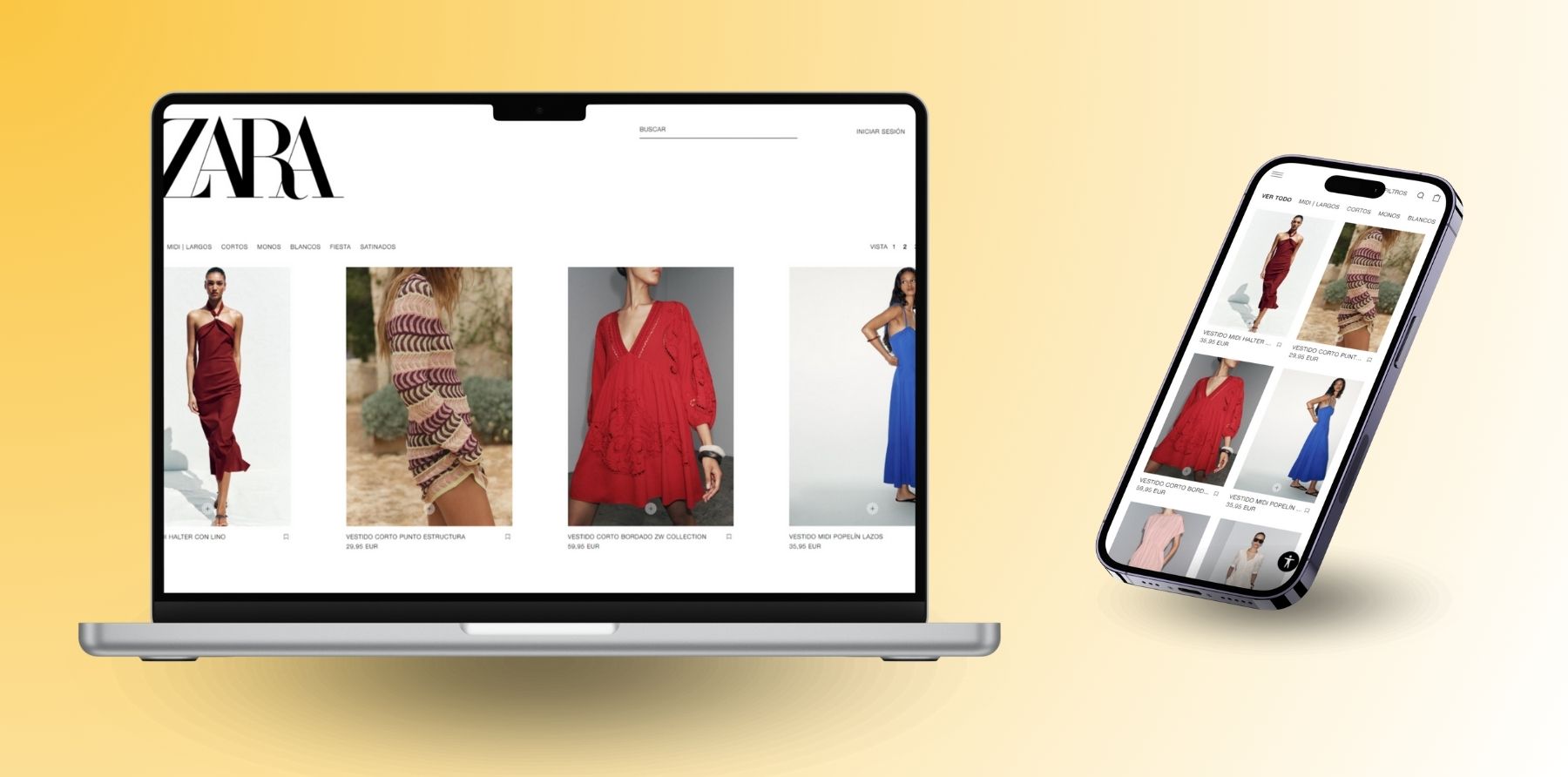
La compatibilidad con todos los dispositivos, pantallas y navegadores
Hoy en día, tu web tiene que funcionar de maravilla sin importar desde dónde la visiten. Ya sea desde el móvil, la tablet o el ordenador, con pantallas grandes o pequeñas, y usando cualquier navegador tu sitio debe verse y navegarse perfecto. Si no, estarás perdiendo usuarios antes de que te den una oportunidad.
Para lograr esa experiencia óptima, es fundamental entender dos términos que suelen confundirse pero que son bien diferentes: UX y UI. Te los explicamos y te enseñamos sus diferencias.
¿Qué es la UX?
UX viene de User Experience, o lo que es lo mismo: la experiencia del usuario. Se trata de cómo se siente una persona mientras navega por una página web, usa una app o interactúa con cualquier servicio digital.
Sin embargo, la UX no se queda solo en lo que ocurre durante el uso, también abarca la sensación que le queda al usuario después. Si la experiencia ha sido buena, volverá, en caso contrario, probablemente no regresará más.
El objetivo del diseño UX, por tanto, es conseguir una experiencia de usuario positiva, teniendo en cuenta las expectativas, deseos y necesidades del potencial cliente. Su reto será que la persona que visite la página web sienta que está encontrando un contenido de valor, eficaz y útil.
¿Qué es la UI?
Por su parte, la UI hace referencia al término User Interface (interfaz de usuario) y su misión principal es guiar al visitante por la página web durante su tiempo de uso. Este término está asociado directamente con la interacción entre el usuario y la página web es todo lo que se ve y se toca en una página web.
La UI incluye la disposición de los menús, los colores, la tipografía, los botones, las animaciones, las notificaciones, los formularios, etc. Para que la interfaz del usuario sea adecuada, debe primar la funcionalidad. Cuanto más intuitiva y práctica sea la experiencia, mayores serán las posibilidades de captar la atención del usuario y convertir esa visita en una acción concreta: una compra, una suscripción o una solicitud de información.
Ejemplo de la diferencia entre UX, UI y usabilidad
Vamos a ver con un ejemplo ilustrado lo que implican la UX, la UI y, en general, la usabilidad de una página web.

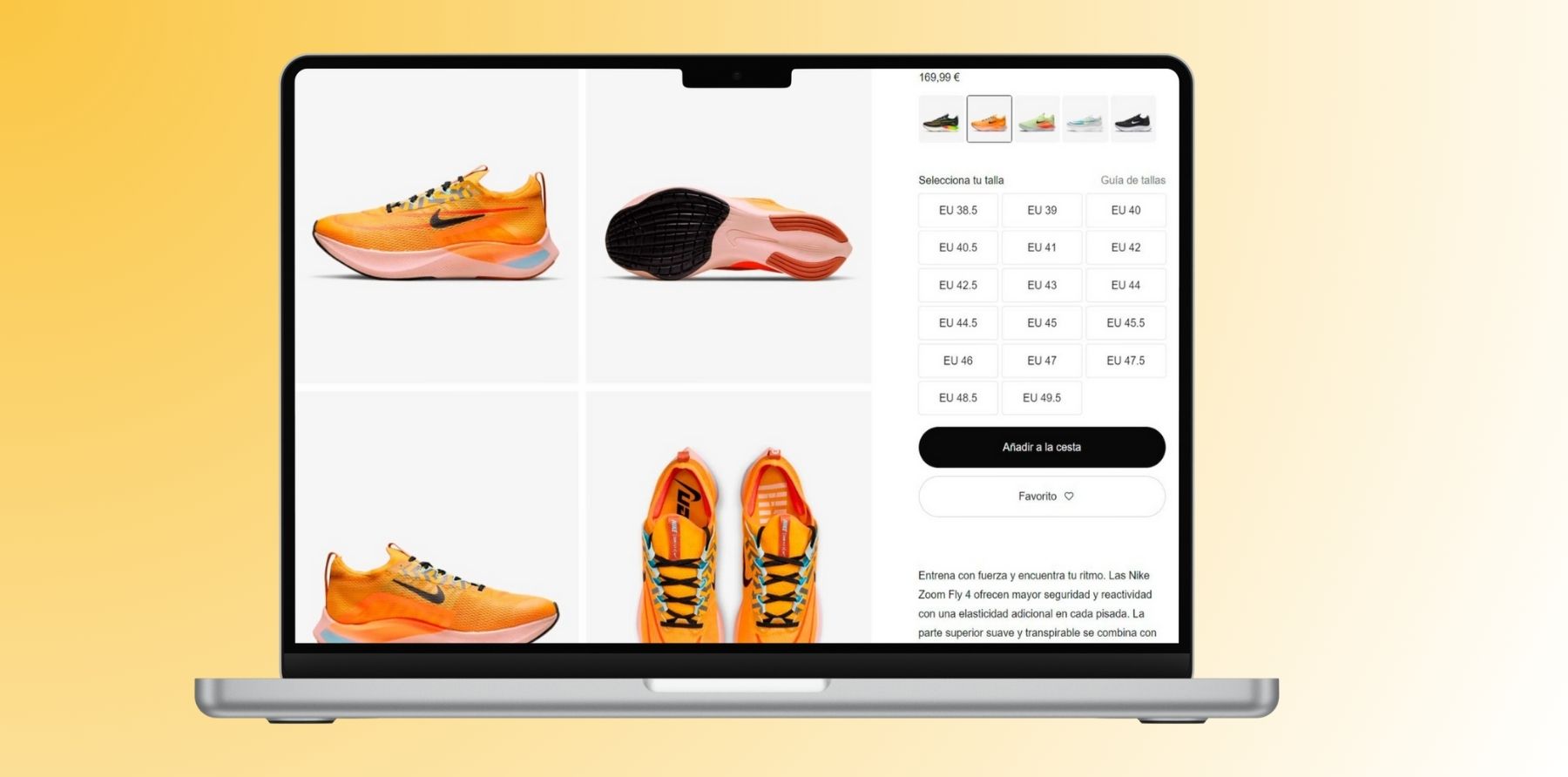
UX
El usuario se siente atraído por el diseño del producto y por cómo se comunica. El mensaje le habla directamente: estas zapatillas ofrecen “mayor seguridad y reactividad, con una elasticidad adicional en cada pisada”. Se describen sus materiales y se cierra con un poderoso llamado a la acción: “Póntelas y vuela para conseguir tus objetivos”. El cliente termina haciendo “WOW”.
UI
La página permite, con facilidad, añadir el producto a la cesta para su compra, o incluirlo en favoritos. Además, ofrece una sencilla guía de tallas y muestra todas las disponibles.
Usabilidad
La página muestra varias imágenes del producto desde diferentes ángulos, el precio visible con su moneda correspondiente y una navegación clara y fluida: todo lo necesario para que la experiencia sea rápida, intuitiva y agradable.
Si quieres mejorar la usabilidad de tu página web y optimizar la experiencia de tus usuarios de manera eficiente, es necesario que cuentes con la ayuda de profesionales. En rIL somos especialistas en diseño web, experiencia de usuario y usabilidad. Si lo que necesitas es una web más intuitiva y atractiva para tu negocio, estás en el lugar adecuado. Contamos con clientes en ciudades como París, Singapur o Dubái, que ya confían en nuestro trabajo. Ponte en contacto con nosotros y déjanos llevar tu web al siguiente nivel.