La importancia del diseño web responsive

Hace muchos años, el diseño web era algo ultramoderno, todos accedíamos a Internet a través de nuestro ordenador de sobremesa, compartiendo resoluciones casi idénticas y navegadores similares (probablemente internet Explorer o alguna versión de Mozilla) … lo que hacía que existieran unos formatos unificados y corrientes a la hora de diseñar páginas web.
En la actualidad ya no es así: la mayoría de los usuarios acceden a la web y a internet mediante dispositivos portátiles como smartphones o tabletas de diferentes dimensiones. Ante esta situación, ha sido necesario que los sitios web se adapten a todo tipo de pantallas, dando lugar al diseño web responsive.
¿Qué es el diseño web responsive?
Entrando en arena, el diseño web adaptativo o responsive es aquel que se realiza para que nuestra página web sea visible y accesible desde todos los dispositivos, de manera que se ‘adapte a ellos’. Por lo tanto, una única web se adapta a la mayoría de resoluciones y de esta forma no es necesario tener, por ejemplo, una versión web aparte que ha quedado ya en desuso con dominios que comenzaban con la M de mobile: m.nombreDominio.com
Principales beneficios del diseño web adaptativo
El diseño web responsive cuenta con numerosas ventajas como las siguientes:
- Permite mejorar la visibilidad y posicionamiento del sitio.
- Reduce el tiempo y los costes dedicados a la programación web.
- Evita los contenidos duplicados.
- Favorece la viralidad de los contenidos, ya que incrementa las posibilidades de que sean compartidos a través de las redes sociales.
Las 5 reglas de oro a la hora de diseñar una web responsive
Como hemos señalado, el diseño responsive tiene múltiples ventajas, pero no por ello es la opción más sencilla. Si aún así estás decidido a incorporarlo a tu página, desde nuestra agencia de diseño web en Zaragoza te indicamos 5 puntos claves para que sepas cómo crear un diseño responsive:
- Optimiza las imágenes.
Incluir fotografías comprimidas en la web es fundamental para disminuir el consumo de datos y acelerar su proceso de carga. Piensa que es imposible saber qué dispositivo y qué tipo de conexión utilizarán los usuarios de nuestro sitio y en el caso de los teléfonos móviles, pueden acceder desde una red muy débil. Los estudios aseguran que la mayoría de los visitantes abandonan una página desde un dispositivo móvil si esta tarda más de 5 segundos en cargar. ¡Ya sabes, la velocidad cuenta mucho!
- Presta atención a los tamaños de las fuentes.
Si ya de por sí puede ser complicado leer el contenido web desde el ordenador, imagínate desde un teléfono móvil. Comprueba que la fuente no quede demasiado pequeña en las distintas pantallas. La vista de los usuarios te lo agradecerá.
- Limita el uso de efectos.
Muchos de los efectos que aparecen en la versión de escritorio no funcionarán en la web responsive. Imagina, por ejemplo, que el “leer más” de una noticia aparece en el hover, que no existe en los dispositivos móviles. Puede que te encuentres con que los tiempos de visita desde el móvil serán extrañamente bajos en relación a los de la web de escritorio y no será para menos.
- Separa los botones y dales un tamaño adecuado.
A la hora de planificar un diseño responsive, debes tener en cuenta que no todos tenemos dedos de pianista. Ten siempre en mente el tamaño de los elementos interactivos y de los botones de la web y comprueba en un dispositivo móvil que ninguno de ellos entorpece la navegación. ¡No hay nada más frustrante que intentar clicar sobre un punto de la pantalla y ser incapaz de hacerlo!
- Intenta mantener el mismo contenido.
Como norma general, en el diseño responsive solo suelen modificarse los formatos de los menús y el emplazamiento de la publicidad, si la hubiese. Procura mantener todo el contenido (o al menos, la mayor parte) en la versión para móvil. Así te aseguras de que tu estrategia de posicionamiento web se mantenga intacta.
Ejemplos de empresas con un buen diseño web responsive
Tras haber entendido la teoría, vamos a conocer ejemplos prácticos de sitios web responsive. Estos casos te ayudarán a comprender mejor la importancia de crear un diseño web responsive.
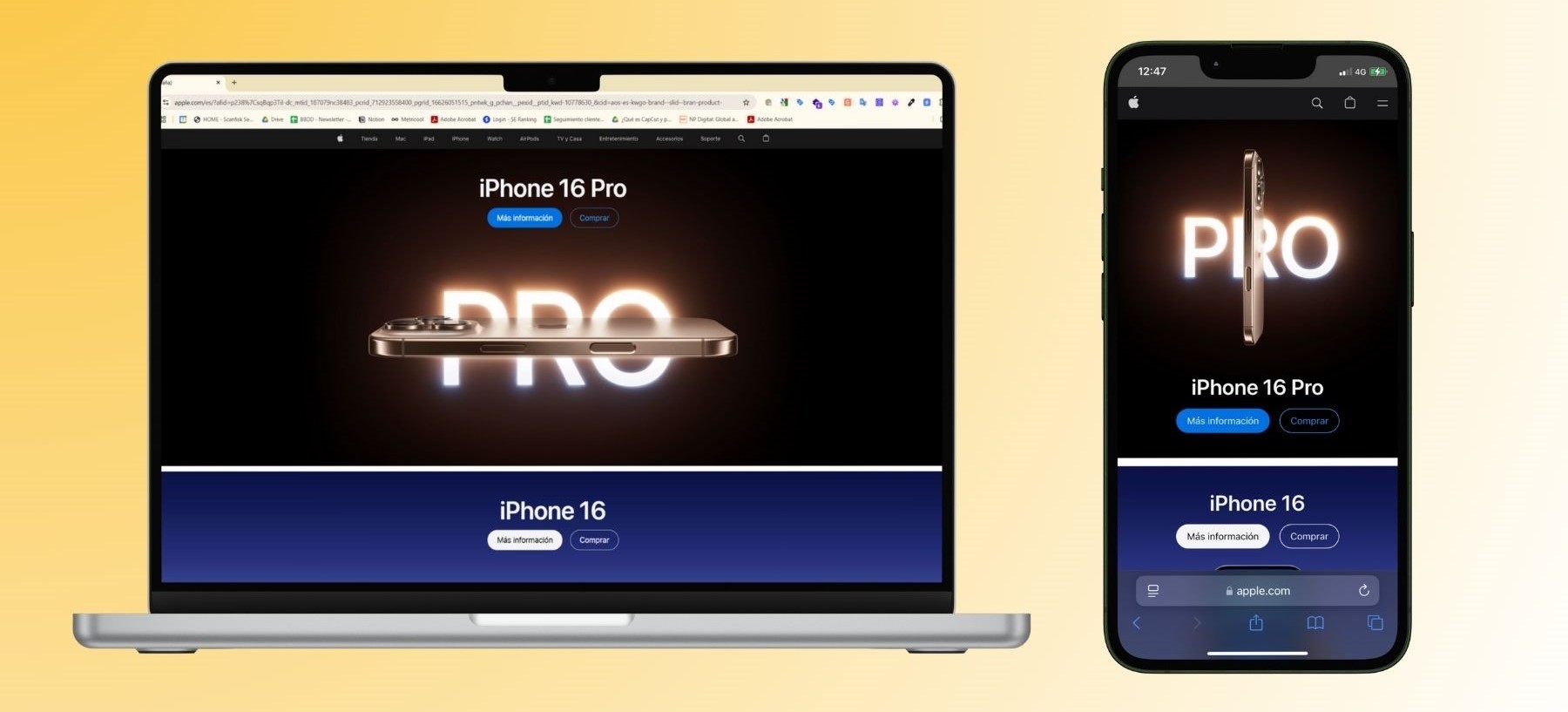
Apple: el sitio web de Apple se adapta perfectamente a diferentes dispositivos, desde ordenadores de escritorio hasta smartphones y tabletas. La disposición y el contenido se ajustan dinámicamente para brindar una experiencia óptima al usuario en cualquier pantalla.

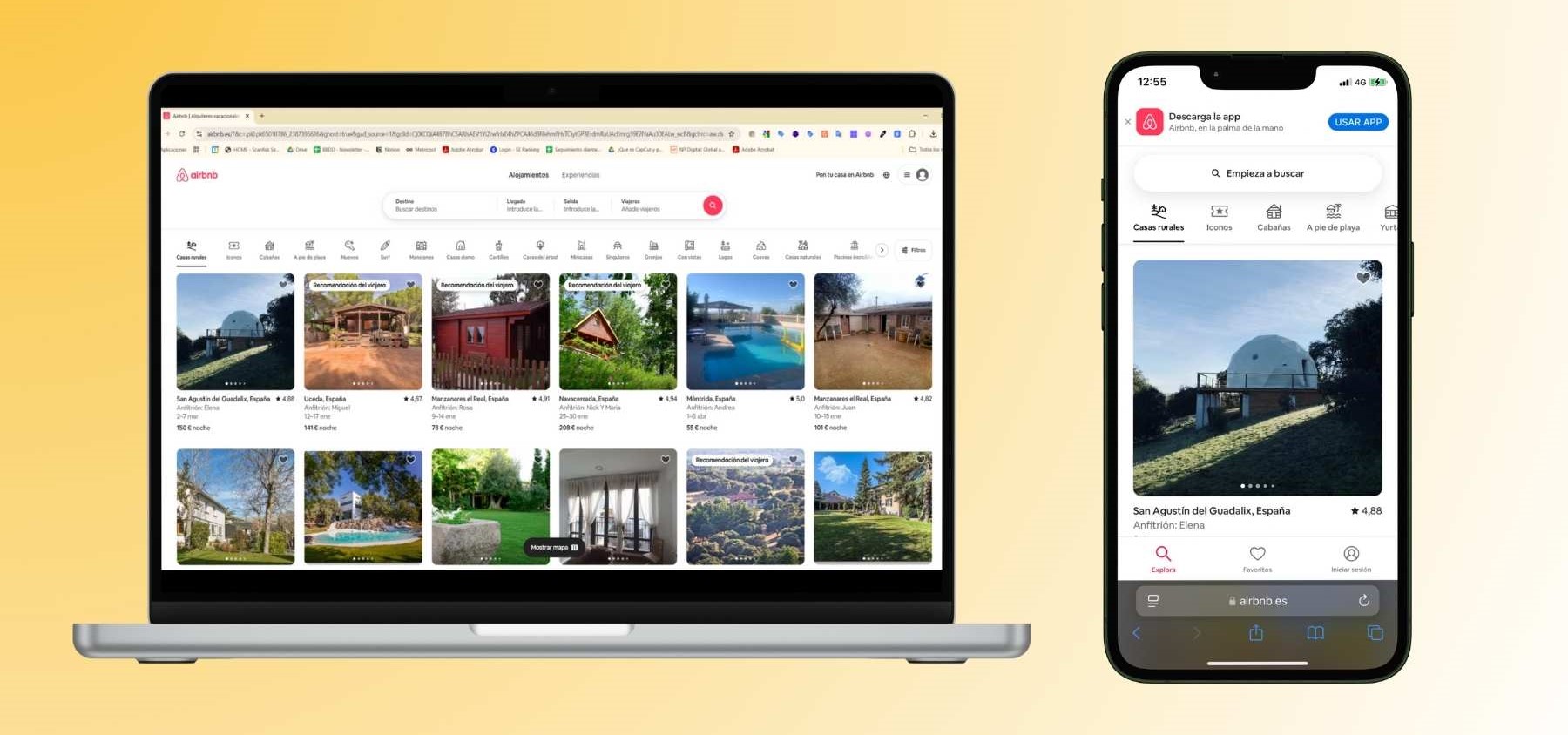
Airbnb: esta plataforma ofrece una experiencia completa al usuario, independientemente del dispositivo que se utilice. Desde la búsqueda de alojamientos hasta la reserva y la gestión de la cuenta, todo está diseñado para ser accesible y funcional en cualquier pantalla.

¿Qué tendencias futuras podremos ver en el diseño web responsive?
Predecir el futuro es imposible, sin embargo, podemos hacernos una idea de las tendencias que van a generar mayor impacto en el diseño web responsive:
- Integración de inteligencia artificial: la inteligencia artificial se está utilizando cada vez más en el diseño web responsive para personalizar la experiencia del usuario en tiempo real. Esta nueva herramienta proporciona recomendaciones y ajustes automáticos basados en el comportamiento y las preferencias del usuario.
- Enfoque en la accesibilidad: la accesibilidad web se está convirtiendo en una prioridad creciente. El diseño web responsive permite crear sitios webs accesibles para personas con discapacidades sensoriales, motoras y cognitivas. Esta es una de las tendencias más interesantes para los usuarios.
- Optimización para dispositivos emergentes: la proliferación de dispositivos portátiles y tecnologías emergentes ha provocado que el diseño web responsive esté en constante renovación. Gracias a ello, los usuarios no deberán esperar para disfrutar de experiencias optimizadas en las próximas plataformas y aparatos digitales.
- Velocidad y rendimiento mejorados: la prioridad por optimizar el rendimiento y la velocidad de carga ha permitido que el diseño web responsive ofrezca al usuario experiencias más rápidas y fluidas en todos los dispositivos y conexiones de red.
Con el paso del tiempo, se espera que sigan evolucionando las tendencias a medida que avanza la tecnología y cambian las necesidades de los usuarios en línea.
Si necesitas ayuda de especialistas para diseñar una web responsive, en rIL Estudio somos expertos en desarrollo de páginas web, ¡contáctanos!