¿Cómo hacer una web responsive?

Hoy en día, la mayoría de los usuarios navegan por Internet desde el móvil. Por eso, crear una página web que se adapte correctamente a cualquier pantalla ya no es una opción: es una necesidad. Aquí es donde entra en juego el diseño web responsive.
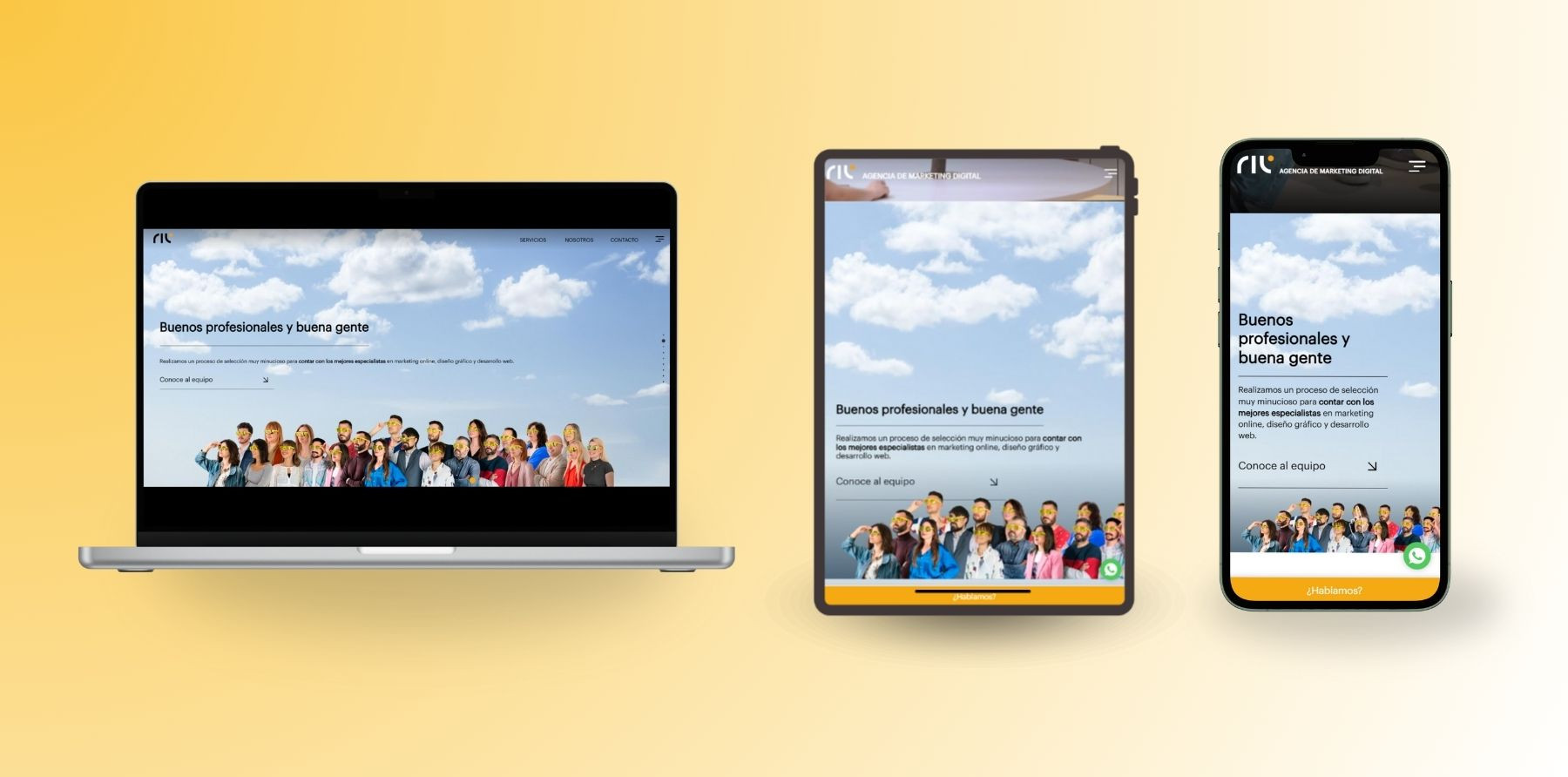
Una web responsive es aquella capaz de adaptarse automáticamente al tamaño del dispositivo desde el que se accede: ordenador, tablet o smartphone. Pero más allá de que “se vea bien”, hablamos de una experiencia de navegación optimizada, cómoda y fluida.
En este artículo te contamos cómo hacer una página web responsive desde el principio si eres principiante en diseño de sitios web.
¿Por qué es importante que una página web sea responsive?
Para su correcto funcionamiento, es básico que una página web pueda verse de forma correcta desde cualquier dispositivo móvil. Para que esto suceda, las páginas responsive cambian su distribución y diseño permitiendo que la navegación sea limpia y natural independientemente del dispositivo desde el que se acceda. Esto se traduce en menores tasas de rebote y mayores probabilidades de conversión.
Aun así, esta no es la única razón por la que una página web tiene que ser responsive.
Alcance
El diseño responsive te permitirá llegar a más personas y ofrecer una buena experiencia de usuario, ya que el 60% de las visitas que se reciben en una página web a día de hoy provienen de otros dispositivos diferentes al ordenador.
Posicionamiento
Los motores de búsqueda como Google penalizan a aquellas páginas con una tasa baja de permanencia o una tasa alta de rebote, provocando que tengan menos visibilidad en los primeros resultados.
Trabajar el diseño responsive de tu página ayudará a que los usuarios se mantengan más tiempo leyendo el contenido de la misma, lo que afectará de forma positiva a tu posicionamiento SEO.
Análisis y estratégia
Al conocer desde qué dispositivos acceden los usuarios a tu web, puedes adaptar estrategias de contenido, llamadas a la acción o incluso campañas publicitarias según su comportamiento en móvil o escritorio. Así aprovechas mejor cada oportunidad de contacto y mejora la eficacia de tus acciones digitales.
Puntos clave para crear una web responsive
1. Diseño flexible y adaptable
Lo primero es usar un diseño basado en porcentajes y no en píxeles fijos. Esto permite que los elementos se ajusten al tamaño de la pantalla. También es importante emplear una rejilla fluida (fluid grid) para estructurar el contenido de forma dinámica.
2. Uso de media queries
Las media queries son reglas de CSS que permiten aplicar estilos distintos según el ancho del dispositivo. Gracias a ellas, puedes mostrar, ocultar o reorganizar elementos para que la web se vea y funcione perfectamente en todos los tamaños de pantalla.
3. Tipografías e imágenes escalables
Es esencial que el texto sea legible en todos los dispositivos. Usa unidades relativas como em o rem y evita tamaños fijos. Además, las imágenes también deben ser responsivas, utilizando técnicas como el atributo [srcset] para cargar versiones más ligeras en móviles.
4. Optimización de menús y navegación
Los menús tradicionales no siempre funcionan bien en móviles. Lo recomendable es usar menús tipo hamburguesa u otras soluciones que simplifiquen la navegación. El usuario debe poder moverse con facilidad por la web, sin importar el dispositivo.
Otros consejos para crear una web responsive
- Diseña con enfoque mobile first: prioriza los dispositivos móviles al diseñar, y adapta después para pantallas más grandes.
- Usa constructores o plugins: WordPress y Joomla son dos de las plataformas más conocidas, donde puedes usar herramientas como WPtouch Pro o Responsivizer permiten adaptar webs existentes sin rediseñarlas desde cero.
- Elige plantillas responsive: son fáciles de implementar y se ajustan automáticamente a cualquier dispositivo.
- Cuida la velocidad de carga: evita el uso excesivo de plugins, elige un buen hosting y optimiza cada recurso.
- Optimiza fuentes e imágenes: usa tipografías legibles y reduce el peso de las imágenes para mejorar la experiencia del usuario.
Ya hemos visto que, en la actualidad, la mayor parte de los usuarios prefiere acceder a los sitios web a través de dispositivos móviles. Si tu página todavía no está adaptada para poder verse en diversos formatos, en rIL Estudio podemos ayudarte a que tu web sea responsive.
Buscar el éxito en Internet significa adaptarse a las últimas tendencias tecnológicas, y nosotros sabemos cómo hacerlo. ¡Contáctanos!
(Publicado el 29-08-2025)





