¿Cómo hacer que el usuario permanezca más tiempo en nuestra web?

En el proceso de creación de una página web se ponen muchos esfuerzos tanto en los contenidos, marketing y diseño para conseguir una página web efectiva y de calidad. Aun así, si revisamos las cifras de la analítica web, muchas tiendas online y sitios web tienen una alta tasa de rebote.
Entendemos por tasa de rebote el porcentaje de usuarios que entran a nuestra web y la abandonan sin haber visitado más páginas dentro del sitio. Por este motivo, es uno de los principales enemigos de cualquier página web, pero a la vez, una oportunidad para optimizar nuestro sitio.
Antes de continuar, debemos dejar claro que no siempre una tasa de rebote alta es algo negativo ya que podemos tener páginas donde los usuarios hagan lo que queramos viendo sólo una página, por ejemplo rellenar un formulario en una landing page.
Las causas del abandono pueden ser distintas: tal vez no les interesa lo que ofrecemos, tal vez la web es confusa para el usuario o no genera la confianza suficiente para seguir navegando por ella. Son multitud los factores que pueden influir en la tasa de rebote.
Revisando los datos de nuestro sitio en Google Analytics, deberíamos plantearnos realizar cambios en la web si nuestra tasa de rebote es superior del 50%, significando que, si 100 usuarios entran en nuestra web, la mitad han abandonado nuestra web viendo sólo una página. Desde nuestra agencia recomendamos tasas por debajo del 20%.
Hay que tener en cuenta que cuanto más tiempo esté un usuario navegando en nuestra web (y para ello se necesita generalmente que visite varias páginas), tendremos más probabilidades de que acabe comprando o haciendo alguna acción que nos beneficie como por ejemplo suscribirse a nuestra newsletter, añadir productos al carrito, dejarnos un comentario, solicitar más información sobre un servicio, etc.
A continuación, vamos a ver qué acciones podemos hacer para aumentar el tiempo que un usuario permanece en nuestra web.
1. Contenido legible
Uno de los principales requisitos que debemos comprobar que cumple nuestra web es asegurarnos que el contenido de texto sea legible. Puede parecer un aspecto sin importancia, pero los usuarios no invierten tiempo en leer y quieren que las páginas web “vayan al grano”.
Nos va a ayudar si resaltamos las palabras más importantes en negrita y agrupamos el contenido en párrafos que no se hagan pesados a la hora de leer. Asimismo, revisa que el tamaño de la letra sea el adecuado para leer tanto desde el ordenador como desde el móvil.
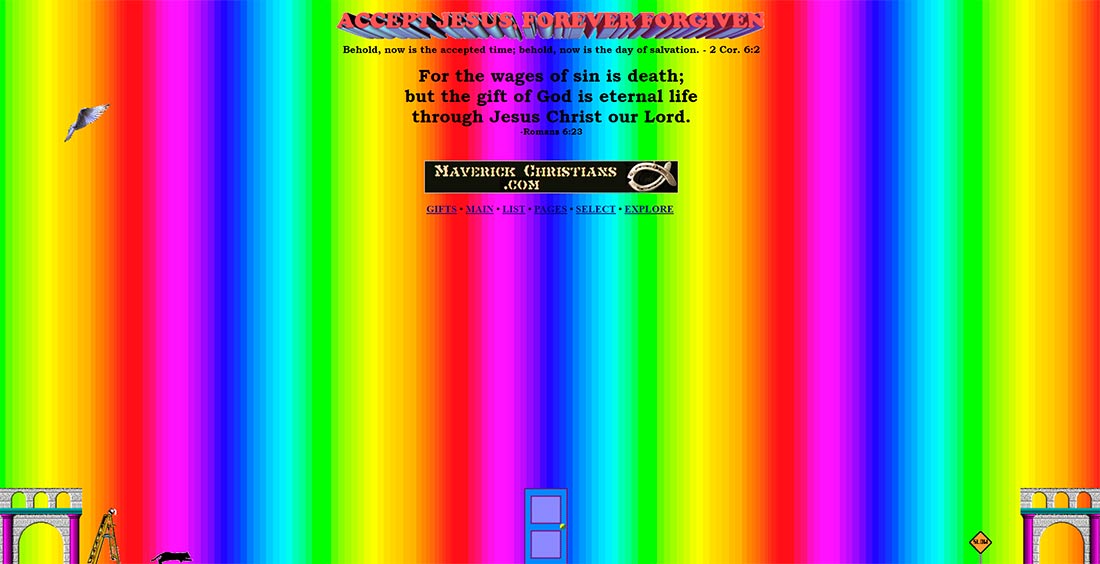
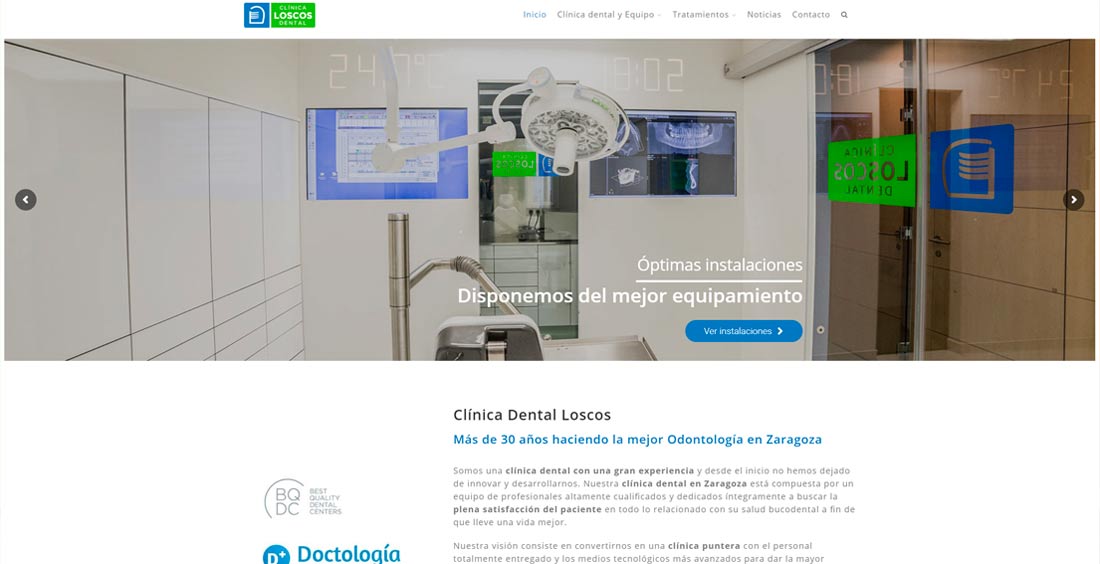
Otro elemento que ayuda a la legibilidad son los fondos limpios. Es decir, si colocamos el texto sobre un fondo blanco sin dibujos ni fotos debajo va a ayudar a la lectura del usuario. En cambio, si ponemos muchos elementos o un estampado en el fondo, la lectura puede hacerse algo complicada, haciendo que el usuario abandone la web. De la misma forma que si ponemos la letra de un color muy chillón va a molestar a la vista. El objetivo es ser agradables al ojo del usuario y que el texto le invite a leer.
Web no legible

Web legible

2. ¿Estás captando su atención?
Si la respuesta es “no”, los contenidos visuales y multimedia son tus aliados. Tenemos que ponérselo fácil al usuario con contenidos visuales como imágenes, vídeos, infografías o incluso podríamos probar con archivos de audio. Es más probable que un usuario permanezca más tiempo viendo un vídeo que leyendo un post de 1.000 palabras.
Como sugerencia, puede ser recomendable combinar varios tipos de contenido: texto, imágenes y vídeo. Esta fórmula va a ayudar a dinamizar el contenido de nuestra página web y a mejorar la comprensión del mensaje que queremos transmitir.
Otros de nuestros aliados van a ser los banners emergentes y llamadas a la acción (botones), para dirigir al usuario donde queramos. ¡Cuidado! No seas demasiado intrusivo con los mensajes que se abren automáticamente o terminarás por molestar a quien entre a tu web.

3. Enlaces internos
Uno de los factores que también hacen incrementar la tasa de abandono es no tener una red definida de enlaces internos. Los enlaces internos son esos enlaces que ponemos en las páginas de nuestra web y que llevan al usuario a otras páginas dentro del mismo sitio.
Si, por ejemplo, en un post incluimos links a páginas propias con contenido relacionado con la temática del artículo, le daremos al usuario la opción de estar más tiempo en nuestra web y a navegar más por ella. Además de ayudar a que el usuario no abandone inmediatamente nuestro sitio. Los enlaces también nos van a ayudar a la estrategia SEO de la página.
4. Tiempo de carga
¿Sabes cuánto tiempo tarda en cargarse tu página web? Si tarda más de 6 segundos puede ser que ese sea uno de los factores por los que los usuarios se van de tu sitio. El usuario en la actualidad es impaciente, no quiere estar esperando mucho a que cargue una página. Es por eso que debemos comprobar que el tiempo de carga de nuestra página sea el óptimo (entre 3-4 segundos). Para comprobarlo, puedes consultarlo utilizando la herramienta de Google PageSpeed Insights. ¡No te olvides del tiempo de carga en dispositivos móviles!
5. Web adaptable en dispositivos móviles
Por último, el elemento que siempre mencionamos en nuestros artículos: la página web debe estar preparada para visualizarse en móviles, es decir, debe ser responsive.
Además, ya no se trata sólo de beneficiar al usuario sino también de cara a cómo nos ve Google. Y es que, desde principios de 2018, Google está dando prioridad a aquellos sitios web que se adaptan a los dispositivos móviles y tablets.
Todos estos factores van a ayudar al incremento del tiempo que un usuario está en nuestra página. Aún así, cada sitio web es diferente y se trata de ir analizando qué forma es la que mejor funciona en cada caso.
(Publicado el 10-05-2018)





